ダッシュボードの「外観-カスタマイズ」をいじって、左側にメニューを作成してみました。
ウィジットはまだ試していないものもあるので、今後追加してみようと思います。
アフィリエイトリンクもカスタムHTMLとして登録できました。
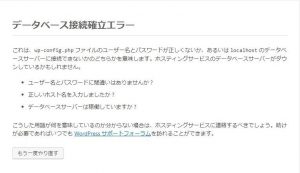
ギャラリーの画像(サムネイル)のリンク先は、設定では画像が添付されているページを指定したのですが、実際には一旦タイトルと画像のページが表示されます。
そのページに添付ページへのリンクが表示される仕様です。直リンではなく、クッションページがあるのですが、そのページのフッターにデフォルトで「Proudly powered by WordPress 」の文字とWPへのリンクが入ってしまいますが、これも仕様なのかな?
■カレンダーは真っ白。ヤフオクの思い出シリーズが終わってからは、ブログへの投稿はさぼってました。
かわりに、固定ページへ、3Dcadで四方蟻のモデルを作成するページを作っていました。
四方蟻は単純な構造でしたが、千鳥四方蟻は複雑すぎて、これで正解かどうかはわかりませんが、とりあえず完成モデルは公開してあります。
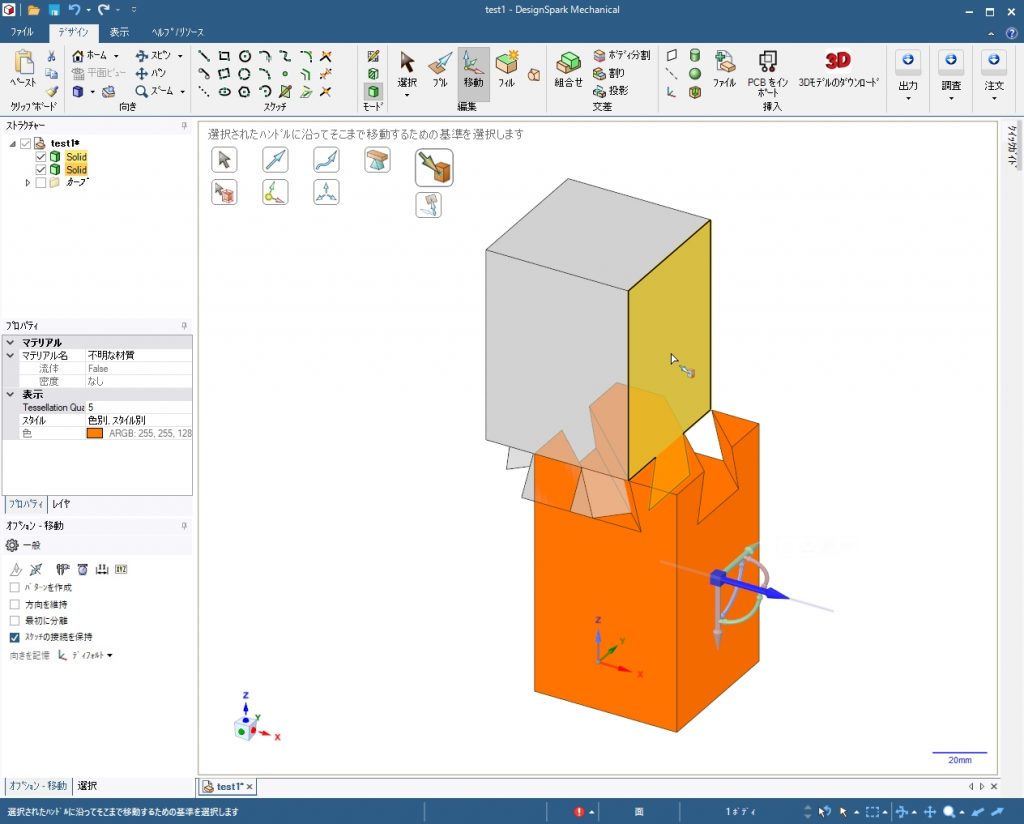
これは、DesignSpark Mechanical という無料で配布されている3Dcadの操作画面の様子です。
これらは左のMENUにある、DSM memo にそれぞれのページへのリンクがあります。
■今使っているスタイルでは、幅がある表示ではメニューが左に表示されますが、スマホでは左のメニュー類は折りたたまれ、ヘッダにボタンとして格納されます。
クリックすると左のメニューがずら~っと最初に並ぶので、ちょっと見苦しいです。
スタイルもそのうち便利そうなのが見つけようと思います。
■背景にも画像を入れてみました。高頭城址公園の桜の写真です。写真の上下はオリジナルのままのようで、カメラ(スマホ)の向きのままになるようです。外部から画像を選択する時、回転とかした画像は回転前のままになるので要注意です。
■WPには不都合がまだまだ存在していますが、慣れてくるに従って、使い勝手が良いように思います。
改行でブロックが分かれてしまうのは、最初は気になりましたが、今は別段気になりません。
htmlを見ると、pタグのブロックになっています。BRで改行だけしたい事もありますが、慣れでしょう。
改行でブロックが分かれるので、できればブロックをまとめて移動できるといいなと思います。
ブロックをまとめて移動は既に可能そうですが、まだやり方を見つけていません。