なんでもない記事なのだが、この記事になぜか英文のコメントが週に10通ほど来る。
同じ文面が何件も来るので、すべてスパム扱いしている。Google のサマリーでは、このブログの閲覧数は平均で毎日20ビューほど。なぜかなとは思う。
ここ以下は、あまりタイトルとは関係なく、適当にタイプしている。キーボードを新調した。メンブレンタイプで、3000円ほどだが、うたい文句に、「メカニカルライク」とあったので、値段も安いので購入した。ウィンドウズ11に切り替えたのだが、古いマシンだったのでマシンを新調。それまで使っていたキーボードはPS2だった。新しいマシンにはUSBしか無い。なのでキーボードも新調したのである。
エレコムカンパニーのTK-FCM094HBKというキーボードだ。滑らかでガタツキが無いといううたい文句につられてしまった。今はそのキーボードでタイプしている。タッチは今まで使っていたメンブレンのキーボードが新しい時に似ている。まあ、同じ形式だから当然か。ガタツキ云々はわからない。ただ、使い込んでべしゃべしゃだったのに比べると、べしゃべしゃ感が少しマシになっているように思う。それに、タイプミス、最近、子音より母音を先に押してしまうようで、本来、たとえば「か」と対応すべき所と「あk」と打ってしまうことが多かった。右手と左手で打つ場合で、ア行よりイ行の方が多かった。やはり右手と左手の連携も関係あるのだろうが、なんでだろう、この新しいキーボードでは起きないから不思議だ。おそらく、ストロークが安定しているからではと愚考している。
まあ、タッチタイプするうえで、もっとも重要なのが、変換効率だ。その点、ウィン11のIMEはwin10よりだいぶマシになったように思う。ただ、相変わらず、意味不明な変換も多い。それに、さっきは最初に出たのに、次は2番目とか、わけわからない。
iPhoneはiPadにキーボードをつけて入力する時、あの変換は、IMEとは少し違うけど、わりとリズムに乗って入力できる。それに比べると、IMEはつまづいてばかり。しかし、今のところ、今まさに打っている感じでは、だんだん調子が良くなって来ているようには感じている。さっきから時々変換ミスの報告がどうのこうのというダイアログが出ていたのだが、その影響かも。
というわけで、適当にタイプしてきたけれど、やはり新しいキーボードは小気味よい。
—
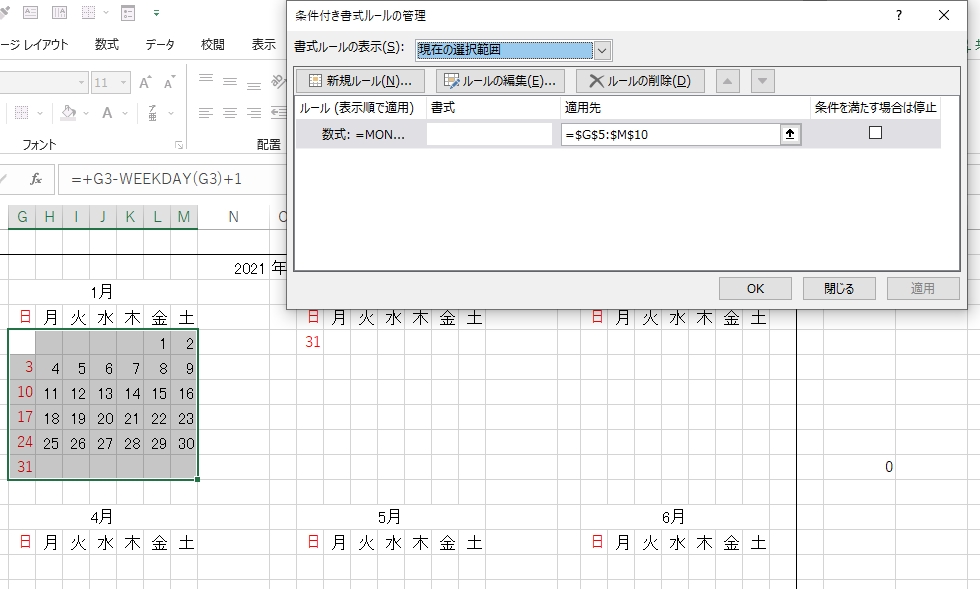
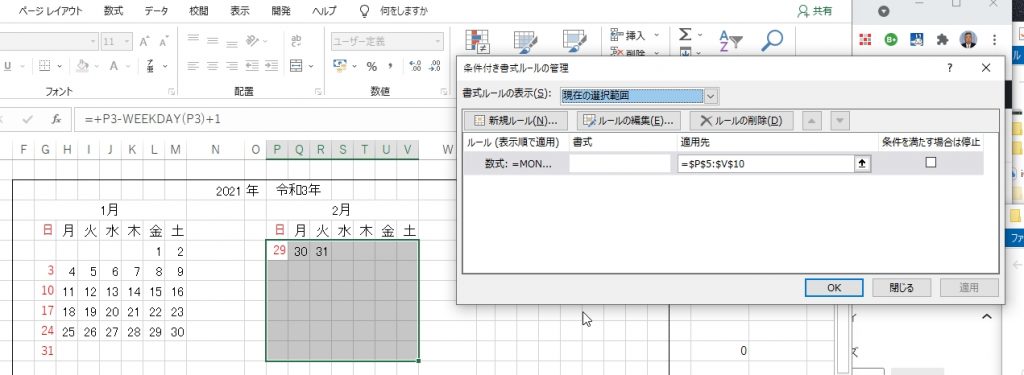
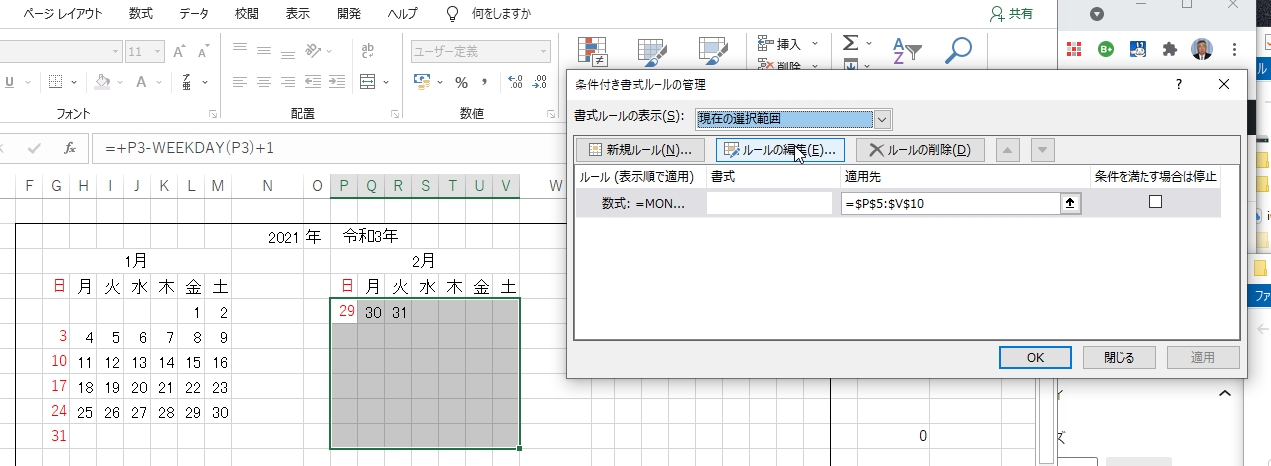
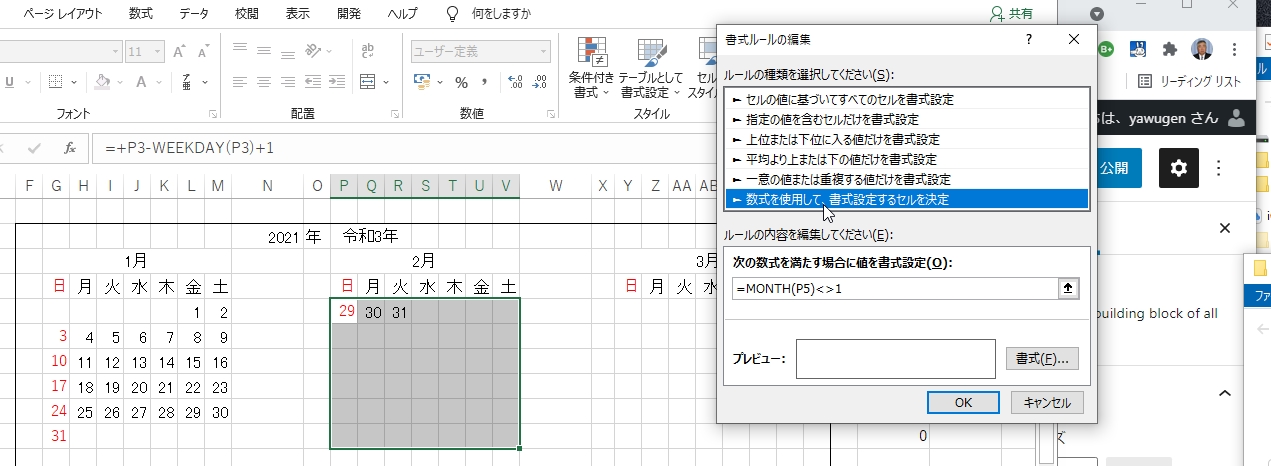
ところで、ワードプレスを使っているのだが、今投稿しようとしたら、いつのまにか設定が変わっている。最近の更新はいつだったっけ?
何が違うかというと、まず、右の設定部分がデフォルトで非表示になっている事。さらに、URLが、今まではタイトルがURLになっていた、というかそういう設定にしてきたのだが、今見ると、”ドメイン/?p=6280”という文字列になっている。
実は、最初のデフォルトがタイトル名のURLだった。知らずにそのままにしていたのだが、日本語タイトルをURLにすると、普通は文字化けするので変更したかったのだが、途中でそれをすると、今までの記事のURLが認識されなかったので、変更はあきらめていた。それが、変更されている。過去記事へのリンクも別に死んでいないので、まあいいのだけれど、いつのまに変わったのだろう。
と思って、過去記事を見ると、タイトルがurlになっている。今回が初めてかも。とりあえず、一旦公開してみる。
url欄がタイトル名に入れ替わっている。やはりタイトル名がurlになっている。変わっていなかった。うーん、残念。この機に連番とかに変更になっているとよかったのだが。
URLはカレンダーから指定すると、日付のurlで表示される。同じ日の投稿なら、複数件が含まれるのだが、それでも。同じ記事でも、別のURLで表示されるのは面白い。エイリアスとか、自分じゃあまり利用しない仕組みだ。
ところで、URLは自動生成されるのだが、その自動生成の方式を変えると、かつて、過去記事のリンクが死んでしまった、という経験があったので、デフォルトに甘んじてきたのだが、記事事にURLは投稿タブの中で変更可能である。これは最近になって知った機能で、この機能を使えば、タイトルをurlにしたくないときに対応できる。もっと早くに知っていれば良かったと思う。
タイピングはスポーツとまでは言わないけれど、タイピングする行為そのものを楽しむ事ができるように思う。もっとも、考えるスピードでタイピングできるのが前提ではある。それに、ミスタイプが多いと、そのたびに思考がとまるのもいただけない。漢字変換が一発で決まると楽しいが、変な変換がつづくと嫌になる。チャットGTPとかのAI技術を使えば、へんな変換は減るのではないのだろうか?そういえば、タイピングのプロの人の記事には、学習機能と切って、同じ変換列に固定しておくという例を見たことがある。それもどうなのだろう。記事の内容によっては、同じ文言を何度も使うことが多い。なのに、学習がないと、文言によっては、毎回深い深度の単語を拾い上げる必要があるので、それはそれでストレスになりそうだ。日本語変換は、英語文化圏の人には何の事やら分からないだろう。
昔、松というワープロと同じ名前の日本語変換があった。そして、松より高いマツタケという日本語変換システムが出て、それを使っていた。当時はブラインドで入力は出来なかったけれど、それでも使いにくいとか使いやすい日本語変換の違いはあった。また、一太郎も長い文章を一発変換できたのは感動ものだった。
いつの間にか、マツタケも一太郎も、OSの入替が繰り返される中で使わなくなってしまった。と同時に、日本語変換がどんどん劣化してきたように思う。かといって、有料で一太郎とか入れる気にもならなかった。べつに文字入力が仕事というわけではない。趣味で使う分には問題なかった。
ぷらインドタッチ、これが出ない、ブラインドタッチ、今度は出た。何か違ったのだろう。まあいいや。で、ブラインドタッチで済ませるようになると、じゃあ、aとかyとか単体でキーイングするのが苦手になってしまった。あくまで、ローマ字として指が覚えてしまったということなのだろうか?英数や記号単体は考えてしまうようになっている。そんなものだろうか?タッチタイプとは話題がちがうけど、モールス符号も、最初は長音短音を聞き分けて判断していたように思うが、40字をこえると間に合わなくなってくる。そうすると、長短音の組み合わせの聴覚上の感覚で文字が判断できるようになってくる。なんというか、うまく言えないのだけれど、条件反射のような感じで、文字が思い浮かぶようになる。ただ、モールスの試験は筆記なので、聞き取れるだけではダメで、文字にしないと試験には通らない。その文字も、大文字か小文字か、筆記体かブロック体か、で悩む。特に筆記体の場合は、冗字と判断されるの確率が高そうで敷居が高いと最初は思っていた。
1アマの受信テストは英文が毎分60文字のスピードの筆記受信だ。eはドットのみだし、iはドット二つ。it is は、トト ツー トト トトト とつづく。文章の最初によく来る組み合わせなのだが、これが緊張している受信テストの最初にくると、いささか慌ててしまう。というか、あわててしまった。えっと思っている間にテストはすすんでしまうのだ。合格はしたけれど、最初のいit is は修正できなくて空白のまま提出してしまった。まあ、合格したから良かったけれど、危なかった。で、私は筆記体の小文字を使っていた。電信級、今の3アマの時はブロック体の大文字だったが、2アマの時には筆記スピードが追い付かなくて諦めた経緯がある。器用な人は1アマのスピードでもきれいなブロック体の大文字で答案を書いていた。プリンターのような答案はすごいと思った。一方私の答案用紙は、文章のはじめは大文字の筆記体で、ある意味、ミミズののたくった並びだ。筆記体の良い所は、ペンを紙面から離さないで記入を続けることができる点だ。聞いて書くという事が出来なくなっていて、頭で理解してから後追いで筆記するスタイルだったので、少し遅れて文字を書くので、筆記体でないと間に合わなかった。またそのせいで、音響がストップしても記入をつづけているので、後からの修正時間が作れない。なので、最初の it is を加えることが出来なかったわけだ。最後の単語はNからはじまり、文脈からNagoyaだろうと予測して記入したにもかかわらず、修正しようとしたら「そこまで」と無常な静止の合図があった。ひょっとしたら、あの時、予測していなかったら、Nagoyaも途中までしか書けていなかったのかもしれない。
モールスも今ではサイレントキー状態で、いまではまったく聞き取れなくなってしまった。モールスは送信も手で電鍵をたたくので、タイピングのように聞き取れるけれど送信するときに、この文字はどうだっけ?などとはならないのが、タイピングとはちがうよういだ。
つれづれにタイピングしてきたのだけれど、やはり変換がネックかな。気のせいか、最初に比べると、なんだか変換効率が良くなったような気がする。気のせいだろうけれどね。その証拠、というか、ひらがなのままでも結構そのままにしてきた。事とか良くとかがあまり変換されないようだ。あと、やはり母音子音の順番は逆転する事がほとんど無い。やはりキーボードのヘタリもその原因だったのだろうか?
PS 今(2023/05/30)読み返すと、結構ミスタイプがある。修正したつもりだったのに・・・。ミスの傾向があるようで面白い。