投稿で新規を選ぶと、タイトルブロックだけのページが表示された。
タイトルの入力は改行まで。改行すると段落が追加されてしまった。上のタイトルは文字数が多いので2行で表示されているが、どこで2行になるかはシステムまかせのようだ。
PS 実際の表示はプレビューで確認できる。2行になるか1行かは画面幅次第で、この記事を読んでいる人には、2行ってなんの事と思っているでしょう。入力時は、2行になって表示されていたのでした。
ここに見出しブロックを追加。H2、H3、H4を選べる。先頭のタイトルは文字サイズも固定らしい。これはH4。あとからの変更も簡単。
改行すると、新しい段落になる。ちょっとわずらわしさを感じる。
改行毎に段落になり、段落単位で移動できるので、文章を細切れに記入してから順序を入れ替えるのも楽しい?かも。ただその場合、アイコンが邪魔に感じる。アイコンが一行分は隠してしまうからだ。
この下に画像ブロックを追加して、画像を表示させてみる。改行するとカーソルだけ表示されていて、そこにマウスを合わせるとブロック追加のプラスマークが出るので、画像ブロックを選ぶのだ。

改行しても段落追加にはならないので、キャプションは記入し放題だ。
写真をクリックすると青い丸印が表示される。で表示サイズを変更できる。
キャプションは画像の幅で折り返しだ。
画像は縮小表示は簡単だけど、クリックして元のサイズで見たい。その場合は、画像ブロックの操作アイコン右端の点が三つ縦に並んだやつをクリックし、ブロック設定を表示をクリックすると、右に設定画面が現れる。
この設定画面は、現在選んでいるブロックに対してなので、画像ブロックを選ぶと、その画像ブロックの設定になる。
その中の、リンク設定 を開く、くの字が下向きならクリックして上向きにすると、その項目の詳細が現れるしくみだ。リンク先を「メディアファイル」とすると、ドラッグした時にメディアページに自動的に保存されているので、その保存データを選ぶことが出来る。
気を付けるのは、メディアデータだからといって左のメニューからメディアをクリックしてしまうと、現在の下書き中の投稿記事が一旦下書き保存されて作業が中断してしまうので注意。
新しいタブで開くもクリックしておこう。そしてプレビューボタンを押して、動作の確認をすぐしてみよう。と、その前に下書き保存をクリックしておこう。念のため。
プレビューをしてみると、まず、先頭のタイトルは、幅が広がったので一行で表示されていた。また、編集ボタンがあり、それをクリックすると、編集のタブがもう一つひらいてしまった。一つは閉じておく。
だんだん慣れてきた。アイコンなど、文章で説明するのは無理があるので、シッピングツールで必要な画像をコピペしてみる。まずアイコン画像。画像ブロックのアイコンをコピペしてみよう。

画像ブロックを左表示にすると、右に段落を追加できた。というか、下に追加したくてもここになってしまった。一部画像ブロックと重なるので操作しづらいが、画像ブロックを中央表示にすると、この段落は画像ブロックの下に移動する。
画像ブロックを右または左にすると、文字の段落は回り込み表示になるようだ。で、シッピングツールの画像のコピペも出来る事がわかった。下書き保存してメディアを除いてみたら、コピペの画像もメディアに登録されていた。これで、点が縦に三つとか言わなくても、画像で説明できそうだ。
次、画像のタイル。これはギャラリーで実現できそうだ。
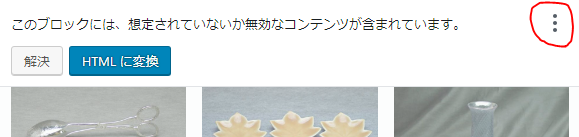
同じサイズの画像を8枚ドラッグして、ブロック設定のカラムを3にしてみた。不足すると上のような表示になるようで、個別に表示サイズの変更はできないようだ。リンク先はメディアファイルで一括設定可能。ただし、別タブでの表示の設定は無い。
HTML表示にして、targetとか追加したら、以下のエラー表示が出た。

赤丸のアイコンをクリックして、クラシックブロックに変換を選択する。
左上のトングだけtarget文を追加してある。このブロックだけクラシックタイプにできるみたいだ。
今回はここまで。使う前はなんだかなぁと思っていたけど、使ってみると、なかなか便利そうだと感じました。慣れでしょうか。
ブロックにクラシックというのがあるので、htmlで作ったブロックを埋め込むようにすれば、規定のブロックでは使えない時にも対応できそうです。
次回はリンクの埋め込みとか他のブロックを使ってみます。







